Comprendre la Syntaxe Déclarative en SwiftUI
Découvrez la syntaxe déclarative de SwiftUI et comprenez pourquoi elle simplifie le développement d’interfaces utilisateur.
Comprendre la Syntaxe Déclarative en SwiftUI
SwiftUI repose sur une approche déclarative, qui permet de décrire une interface utilisateur sans gérer manuellement chaque mise à jour. Contrairement à la programmation impérative utilisée avec UIKit, la syntaxe déclarative rend le code plus lisible, plus intuitif et plus facile à maintenir.
Dans cet article, nous allons explorer ce qu’est la programmation déclarative, comment SwiftUI l’implémente et pourquoi elle est une révolution dans le développement iOS.
🆚 Programmation Impérative vs. Programmation Déclarative
Avant SwiftUI, le développement d’interfaces en UIKit était basé sur une approche impérative. Cela signifie que le développeur devait définir chaque action explicitement.
Prenons un exemple simple : afficher un texte avec UIKit.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "Hello, UIKit!"
label.font = UIFont.systemFont(ofSize: 24, weight: .bold)
label.textAlignment = .center
label.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(label)
NSLayoutConstraint.activate([
label.centerXAnchor.constraint(equalTo: view.centerXAnchor),
label.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
}
Voyons maintenant la version SwiftUI.
1
2
3
4
5
6
7
8
9
10
11
12
13
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!")
.font(.title)
.multilineTextAlignment(.center)
}
}
#Preview {
ContentView()
}
💡 Différences clés :
- UIKit (Impératif) : On doit créer manuellement le
UILabel, gérer sa position et modifier ses propriétés. - SwiftUI (Déclaratif) : On décrit l’interface avec
Text(), et SwiftUI gère automatiquement l’affichage.
🏗 Comment Fonctionne SwiftUI ?
Avec SwiftUI, l’interface est une description de l’état actuel. Le framework gère ensuite automatiquement les changements.
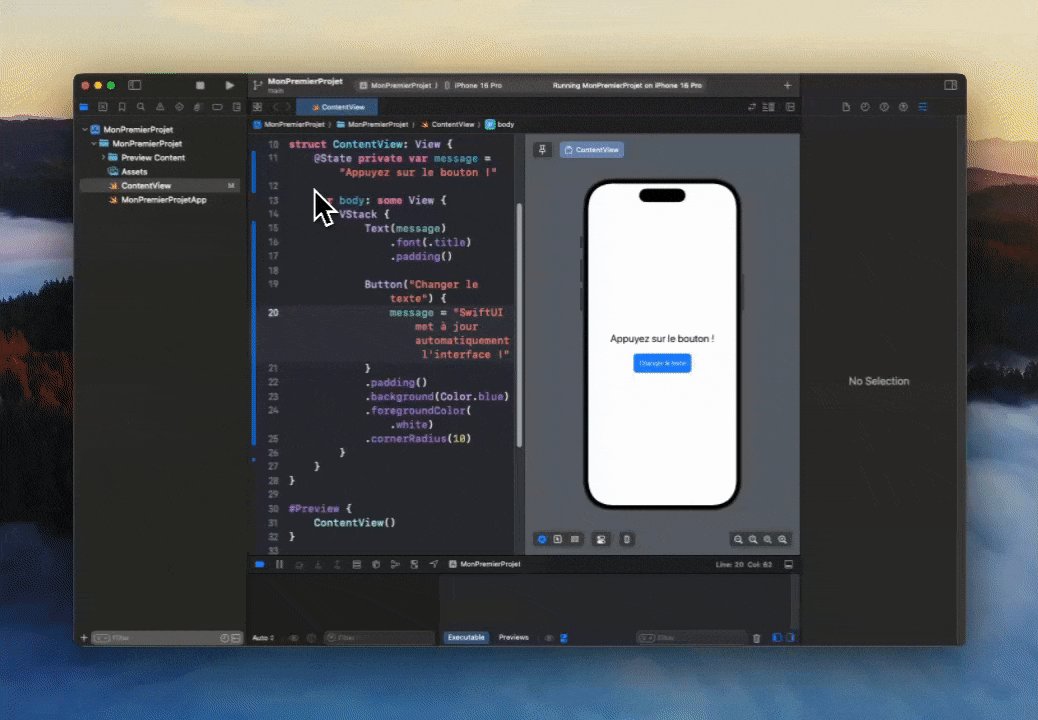
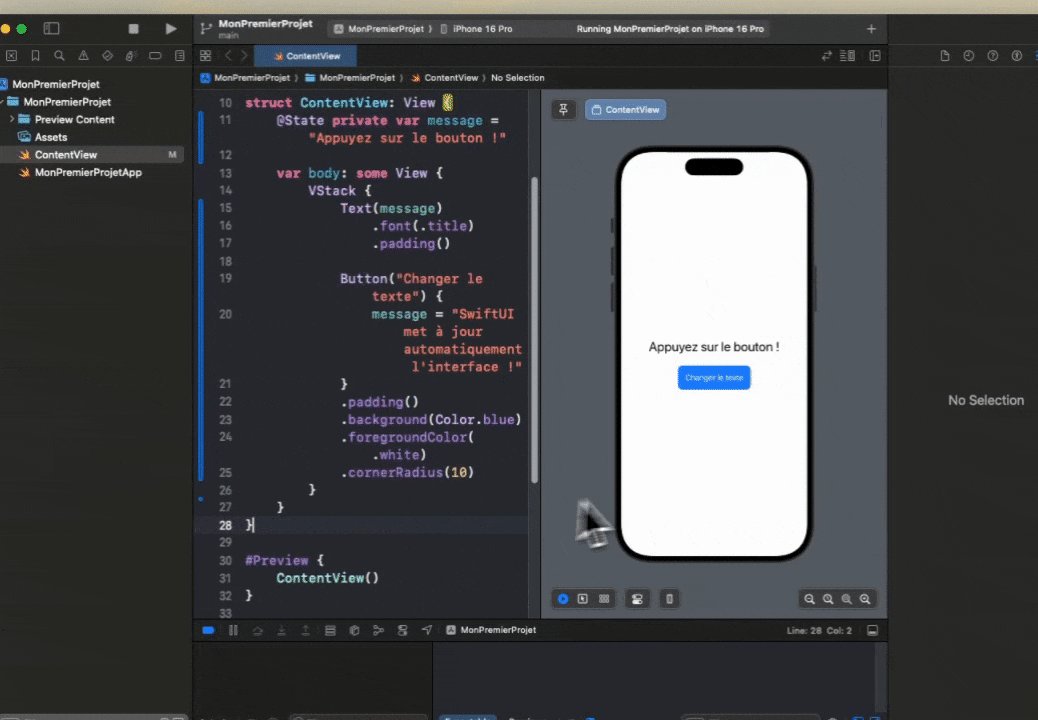
Prenons un exemple où un texte change lorsqu’un bouton est pressé.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
import SwiftUI
struct ContentView: View {
@State private var message = "Appuyez sur le bouton !"
var body: some View {
VStack {
Text(message)
.font(.title)
.padding()
Button("Changer le texte") {
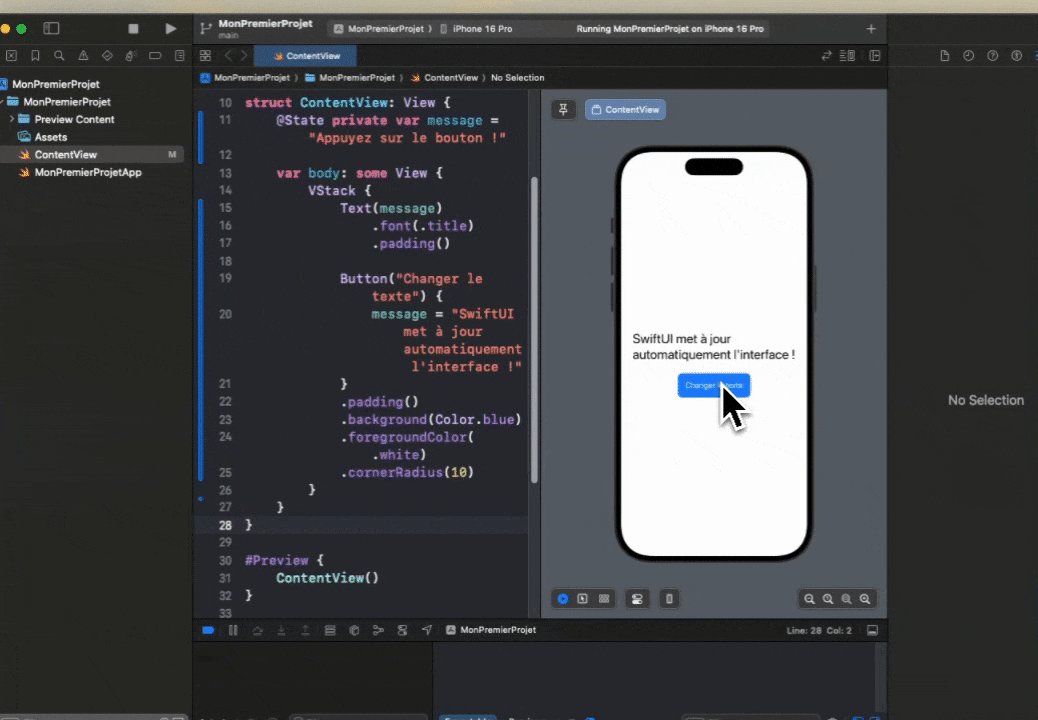
message = "SwiftUI met à jour automatiquement l'interface !"
}
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
}
}
}
#Preview {
ContentView()
}
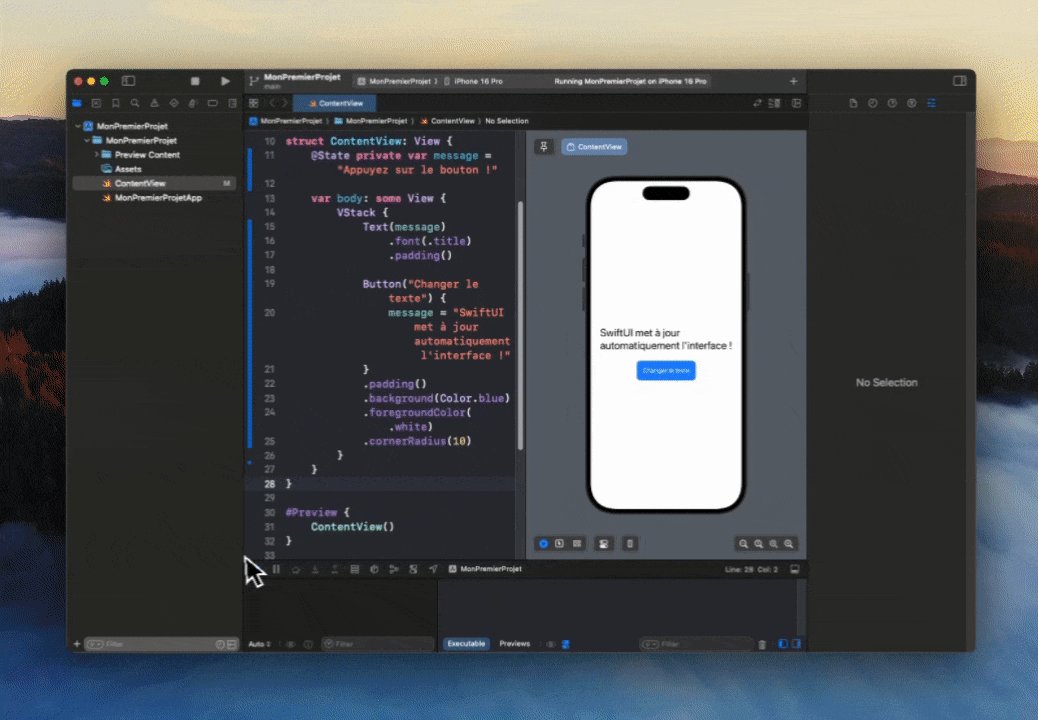
💡 Pourquoi c’est puissant ?
- Le texte change sans recharger la vue.
- SwiftUI détecte automatiquement les changements et réaffiche uniquement ce qui a été modifié.
🔄 Gestion Automatique de l’État
SwiftUI utilise des variables réactives pour suivre les changements de l’interface.
@State→ Gère les changements de valeur et met à jour la vue.@Binding→ Permet à une vue d’accéder et de modifier l’état d’une autre.@ObservedObject→ Permet de suivre un objet externe.@EnvironmentObject→ Partage des données globalement dans l’application.
🎯 Exemple avec @State :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
import SwiftUI
struct ContentView: View {
@State private var compteur = 0
var body: some View {
VStack {
Text("Compteur : \(compteur)")
.font(.title)
Button("Incrémenter") {
compteur += 1
}
.padding()
.background(Color.green)
.foregroundColor(.white)
.cornerRadius(10)
}
}
}
#Preview {
ContentView()
}
💡 Explication :
- Le
@Statestocke la valeurcompteur. - À chaque clic,
compteurest mis à jour et SwiftUI reconstruit automatiquement la vue.
🏆 Avantages de la Syntaxe Déclarative en SwiftUI
- Moins de Code
- Plus besoin de gérer manuellement les vues et mises à jour.
- Le code est plus concis et lisible.
- Réactivité Automatique
- SwiftUI détecte les changements et met à jour uniquement ce qui est nécessaire.
- Multi-Plateformes
- Le même code fonctionne sur iOS, macOS, watchOS et tvOS.
- Aperçu Instantané (Live Preview)
- Voir les modifications en temps réel sans recompiler.
✅ Conclusion
SwiftUI simplifie radicalement le développement d’interfaces avec sa syntaxe déclarative. Au lieu d’écrire du code complexe et répétitif, vous décrivez simplement ce que vous voulez afficher, et SwiftUI se charge du reste.