Cross Platform ou natif pour ios ?
L’App Store est une plateforme incontournable dans l’écosystème des applications mobiles. Avec plusieurs millions d’applications disponibles, elle constitue la vitrine idéale pour publier une application iOS et toucher un large public.
Développement cross-platform ou natif : quel choix faire ?
Lorsqu’il s’agit de développer une application, plusieurs options s’offrent à toi : le développement cross-platform ou le développement natif. Chacune de ces approches présente des avantages et des inconvénients qu’il est essentiel de bien comprendre avant de faire un choix.
Le développement cross-platform, avec des frameworks comme React Native ou Flutter, permet de mutualiser le code en utilisant un seul langage (TypeScript, JavaScript, Dart, etc.), ce qui réduit le temps et les coûts de développement. En théorie, cette approche est séduisante puisqu’elle permet de cibler plusieurs plateformes (iOS et Android) avec une seule base de code.
Cependant, cette solution présente certaines limites. Par exemple, les frameworks cross-platform n’offrent pas toujours un accès natif à toutes les fonctionnalités des systèmes d’exploitation. Prenons le cas du Bluetooth avec React Native : bien que des solutions aient émergé ces dernières années, elles reposent souvent sur des bibliothèques tierces ou nécessitent l’écriture de modules natifs en Swift ou Kotlin. Cette dépendance aux surcouches logicielles peut engendrer des performances moindres et une intégration parfois complexe.
L’impact sur l’expérience utilisateur iOS
L’un des aspects les plus importants lorsqu’on développe une application iOS est l’expérience utilisateur. Une application bien intégrée doit respecter les codes et l’ergonomie de la plateforme afin que l’utilisateur retrouve les repères propres à l’environnement Apple.
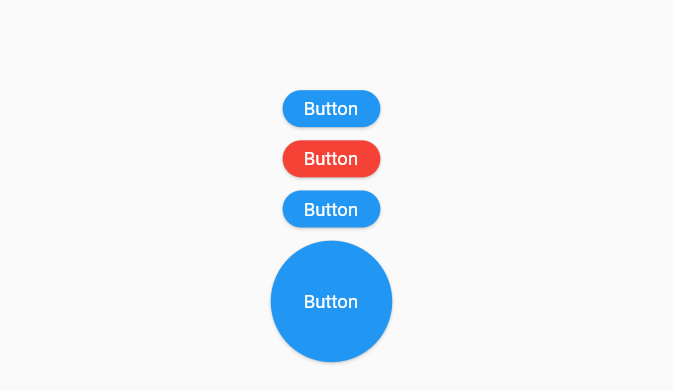
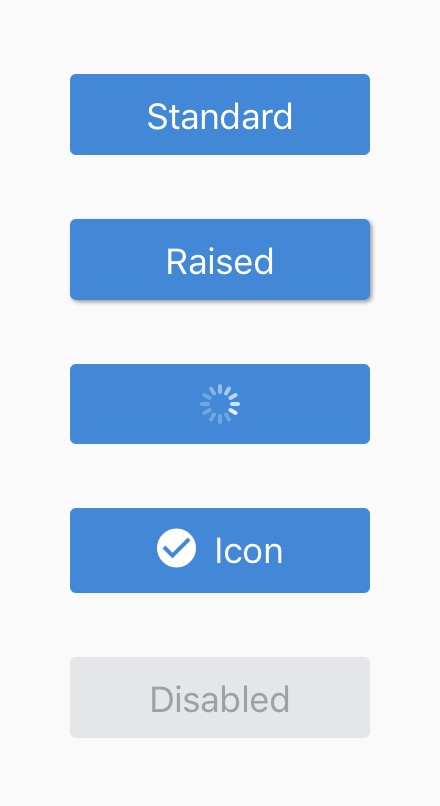
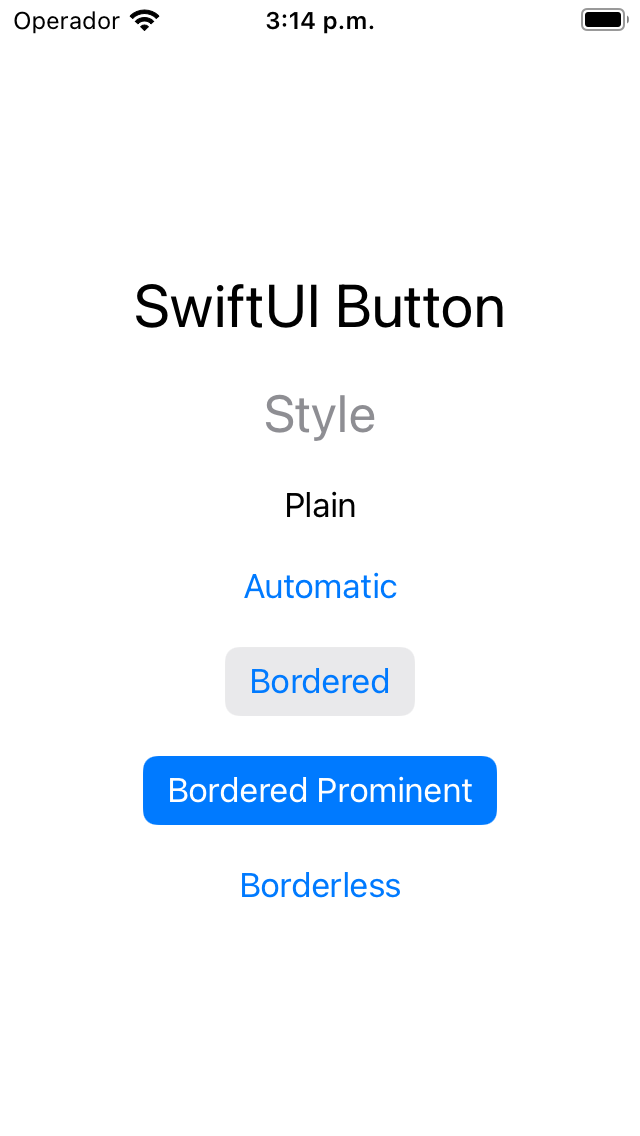
Prenons un exemple concret avec les boutons UI :
- Flutter :
- React Native :
- SwiftUI :
 Comme on peut l’observer sur ces images, les boutons générés par Flutter ou React Native adoptent souvent un design plus proche de celui d’Android, ce qui peut détonner dans un environnement iOS. À l’inverse, SwiftUI respecte nativement les codes graphiques d’Apple et propose une intégration parfaite avec l’interface utilisateur iOS.
Comme on peut l’observer sur ces images, les boutons générés par Flutter ou React Native adoptent souvent un design plus proche de celui d’Android, ce qui peut détonner dans un environnement iOS. À l’inverse, SwiftUI respecte nativement les codes graphiques d’Apple et propose une intégration parfaite avec l’interface utilisateur iOS.
Ce détail peut sembler anodin, mais il est crucial. Une application qui n’adopte pas les conventions d’iOS risque de créer une expérience utilisateur incohérente, ce qui peut être un frein à son adoption par les utilisateurs Apple. L’App Store valorise les applications qui respectent les guidelines d’Apple, et une application qui s’éloigne trop de cette philosophie pourrait voir sa visibilité réduite, voire être rejetée.
Pourquoi choisir SwiftUI plutôt que Swift ?
La question du choix entre Swift et SwiftUI mérite d’être posée. Swift est un langage puissant et complet, utilisé historiquement pour le développement iOS aux côtés de l’Objective-C. Toutefois, il présente une certaine complexité, notamment pour les débutants, avec une gestion plus lourde des interfaces graphiques via UIKit.
SwiftUI, en revanche, adopte une approche moderne et simplifiée en intégrant directement la logique et l’interface utilisateur dans un même cadre de développement. Il s’inspire notamment du concept de “hot reload” que l’on retrouve dans React Native et Flutter, grâce à son système de “Preview” qui permet de visualiser instantanément les modifications de l’interface.
Voici quelques avantages concrets de SwiftUI :
Une syntaxe déclarative et intuitive qui réduit la complexité du code.
Une meilleure intégration avec l’écosystème Apple (macOS, watchOS, tvOS).
Un gain de productivité grâce à la preview en temps réel.
Une adaptation automatique aux nouvelles fonctionnalités d’iOS.
En conclusion, si ton objectif est de proposer une application parfaitement optimisée pour l’écosystème Apple, SwiftUI est un choix judicieux. Non seulement il facilite le développement, mais il garantit aussi une expérience utilisateur plus fluide et cohérente avec les standards iOS.