Dégradés et Couleurs Personnalisées dans SwiftUI
Ajoutez du style à vos interfaces SwiftUI avec des dégradés élégants et des couleurs personnalisées. Apprenez à les appliquer facilement.
Dégradés et Couleurs Personnalisées dans SwiftUI
Les couleurs jouent un rôle crucial dans la construction d’interfaces attrayantes. SwiftUI permet de définir très facilement des couleurs personnalisées et des dégradés, offrant un haut niveau de personnalisation visuelle à tes vues.
Dans cet article, tu vas apprendre à :
- Utiliser les couleurs de base fournies par SwiftUI
- Créer et appliquer des couleurs personnalisées
- Styliser tes vues avec des dégradés linéaires, radiaux et angulaires
🎨 Utiliser les Couleurs SwiftUI
SwiftUI propose une large palette de couleurs système, prêtes à l’emploi.
1
2
3
4
5
Text("Texte coloré")
.foregroundColor(.blue)
Rectangle()
.fill(Color.green)
💡 Ces couleurs s’adaptent automatiquement aux modes clair/sombre.
Exemples de couleurs système :
.red,.orange,.yellow,.green,.blue,.purple,.pink,.gray.primary/.secondary(adaptatifs)
🧱 Créer des Couleurs Personnalisées
1️⃣ En dur dans le code (avec RGB) :
1
Color(red: 0.2, green: 0.6, blue: 0.9)
Ou en hexadécimal via une extension :
1
2
3
extension Color {
static let monBleu = Color(red: 0.15, green: 0.45, blue: 0.75)
}
💡 Tu peux ensuite utiliser Color.monBleu dans tes vues.
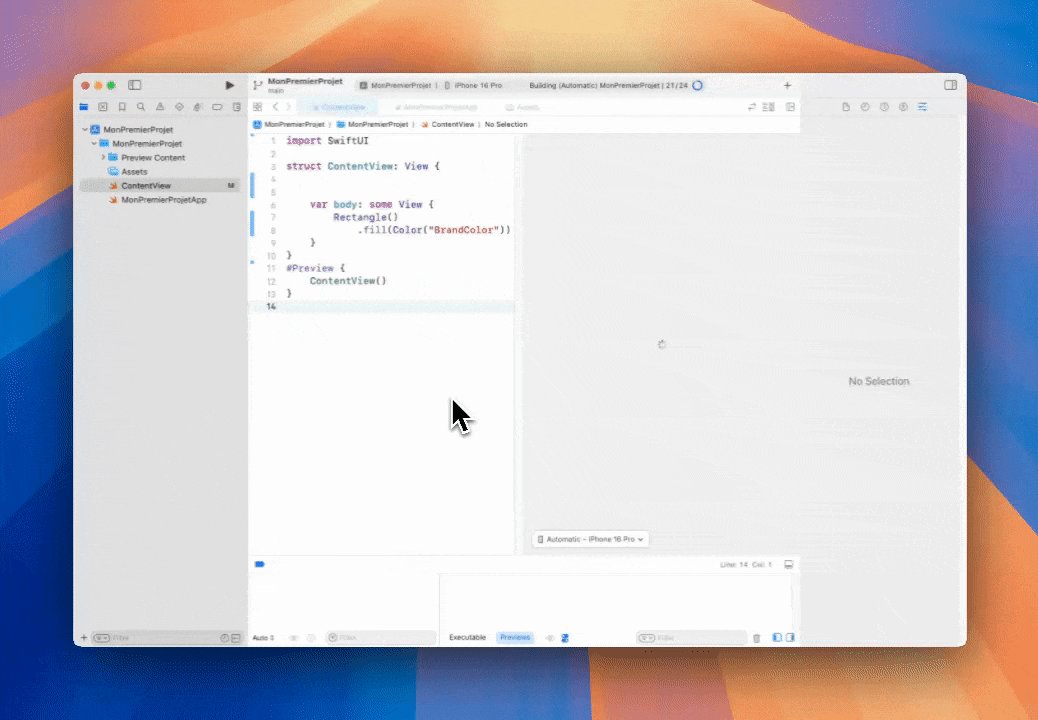
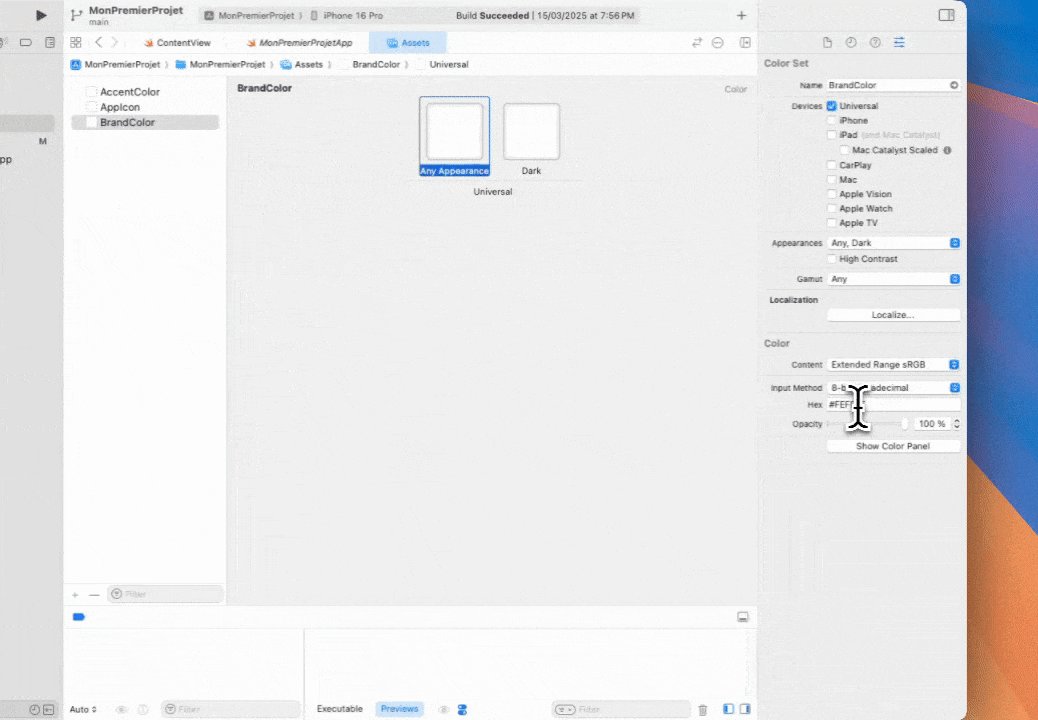
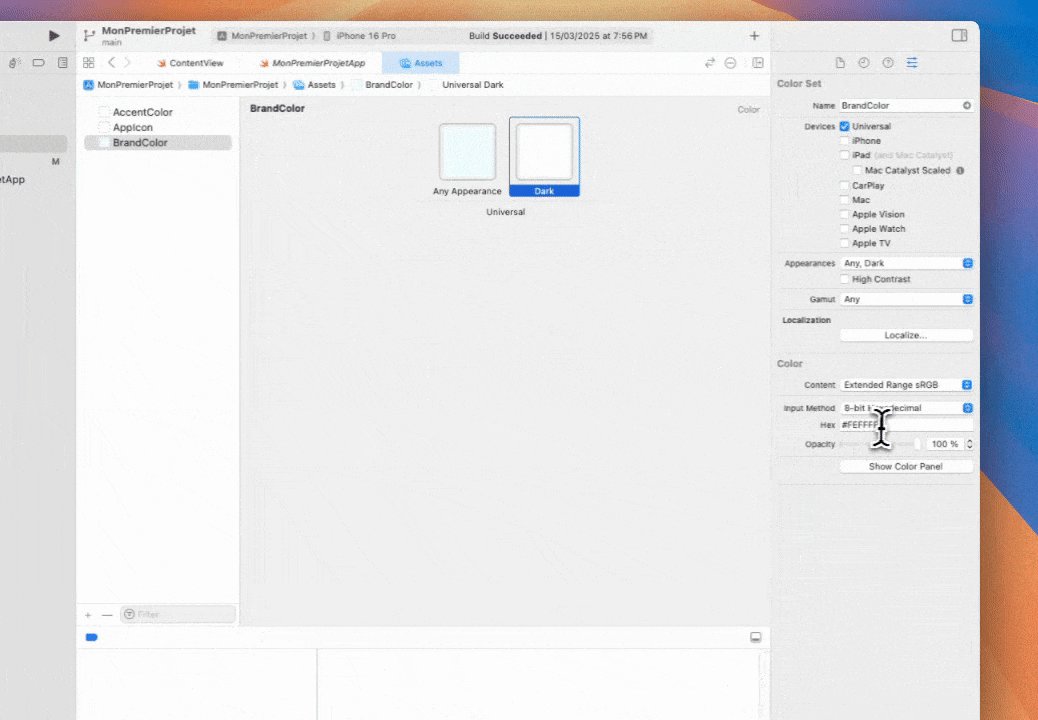
2️⃣ Depuis les Assets de Xcode
- Va dans
Assets.xcassets. - Clique droit > New Color Set.
- Renomme-la (ex :
BrandColor). - Choisis une couleur dans l’inspecteur.
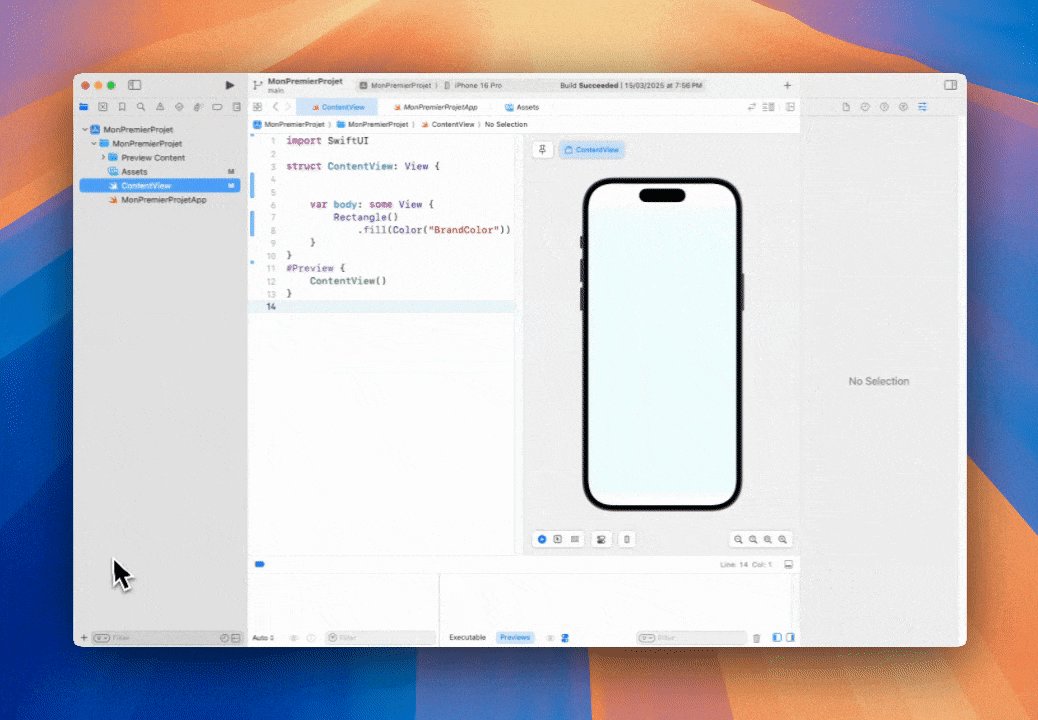
1
2
Rectangle()
.fill(Color("BrandColor"))
🌈 Créer des Dégradés
1️⃣ Dégradé linéaire
1
2
3
4
5
6
LinearGradient(
colors: [.blue, .purple],
startPoint: .top,
endPoint: .bottom
)
.frame(height: 200)
💡 startPoint et endPoint définissent la direction du dégradé.
2️⃣ Dégradé radial
1
2
3
4
5
6
7
RadialGradient(
colors: [.orange, .red],
center: .center,
startRadius: 20,
endRadius: 100
)
.frame(width: 200, height: 200)
💡 Crée un effet de halo autour du centre.
3️⃣ Dégradé angulaire
1
2
3
4
5
6
AngularGradient(
colors: [.yellow, .pink, .purple],
center: .center
)
.frame(width: 200, height: 200)
.clipShape(Circle())
💡 Idéal pour des effets circulaires (ex : indicateurs d’activité, badges).
🧠 Combiner Dégradé et Texte
Tu peux utiliser un dégradé comme fond derrière un texte :
1
2
3
4
5
6
7
8
9
10
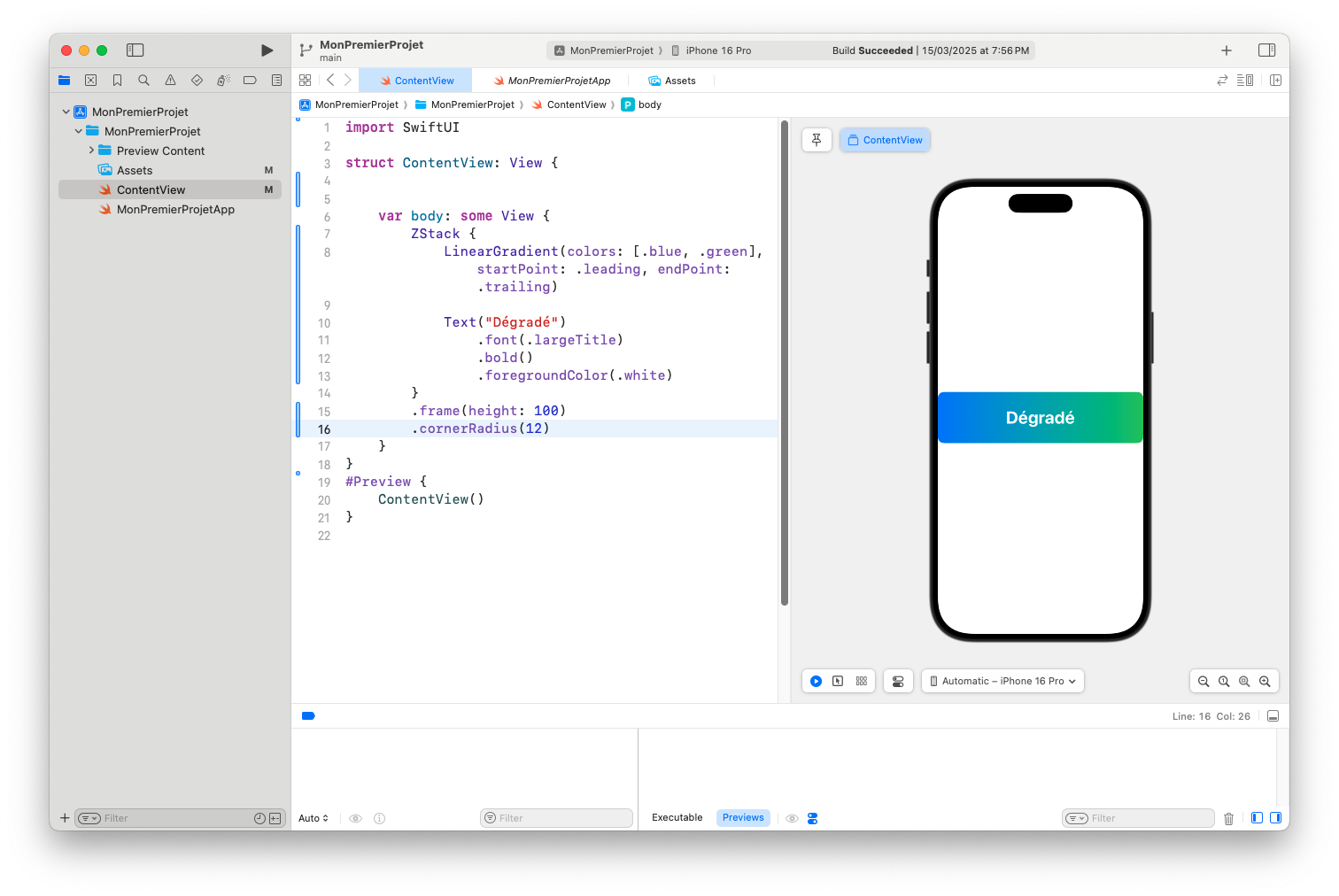
ZStack {
LinearGradient(colors: [.blue, .green], startPoint: .leading, endPoint: .trailing)
Text("Dégradé")
.font(.largeTitle)
.bold()
.foregroundColor(.white)
}
.frame(height: 100)
.cornerRadius(12)
🧩 Astuce : Dégradé sur forme masquée
Applique un dégradé dans une forme avec mask :
1
2
3
4
5
LinearGradient(colors: [.pink, .purple], startPoint: .top, endPoint: .bottom)
.mask(
Text("Masqué")
.font(.system(size: 60, weight: .bold))
)
💡 Résultat : le texte est “rempli” avec le dégradé au lieu d’être uni.
✅ Conclusion
Les couleurs personnalisées et dégradés sont un excellent moyen d’enrichir visuellement tes interfaces SwiftUI.
Tu sais maintenant :
- Utiliser les couleurs système et personnalisées
- Styliser tes vues avec des dégradés linéaires, radiaux et angulaires
- Appliquer des effets avancés avec
maskouclipShape()
📌 Prochain article : Utilisation de SF Symbols dans SwiftUI ! 🧩